Aspxgridview Edit Form Template Update Button On Windows
Insert Update Edit Delete record in Grid. View using Sql. Data. Source in ASP. Net. In this article I will explain how to Insert, Update, Edit and Delete record in Grid. View using Sql. Data.
Mode This is display type of paging to use. PageButtonCount To display number of pages in the paging. FirstPageText This will display text on the first page Button. GridView control is one of the most powerful controls in ASP.NET 2.0. This control displays database records in typical tabular form, and provides features such as. Insert, Update, Delete with Various Edit Modes and Edit Forms.
Source control in ASP. Net. In order to perform Insert, Update, Edit and Delete operations, the Grid. View will be populated form SQL Server database table using Sql. Data. Source control. Database. I have created a simple table named Customers whose schema is shown below. I have set Identity to true for the Customer. Id column so that its values are auto- incremented when record is inserted.
Thanks for choosing DevExpress for your software development needs. We are your extended team and are working hard to make certain you have all the resources. It explains how to perform Insert, update and delete operations in ASP.NET Gridview with Entity Framework database first approach. How to insert edit delete update records in Grid view using WCF In this article i'm going to explain how to insert records using WCF. Windows Communication Foundation.

Note: The SQL for creating the database is provided in the attached sample code. HTML Markup. The HTML Markup consists of an ASP. Net Grid. View along with a Sql. Data. Source control.
This RadGrid demo shows how you can Edit/Update/Insert/Delete records in a sample EditForm template.
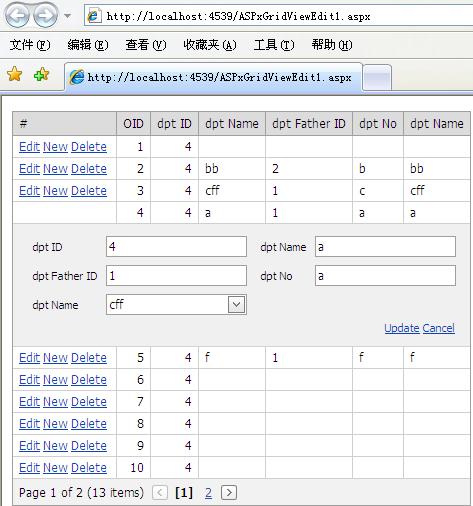
Below the Grid. View, there’s a Form which will be used to insert records. The fields from database table are displayed using Bound. Field column and additionally I have added Command. Field column with Show. Edit. Button and Show. Delete. Button set to true so that the Grid.
View displays Edit and Delete buttons respectively. Note: If you do not want a particular field to be editable, simply set Read. Only property to True for the respective Bound.
Field column in Grid. View. The Customer. Id field has been set to the Data. Key. Names property, it is very necessary as Sql. Data. Source uses Data. Key. Names value for Updating and Deleting records.< asp: Grid. View. ID=. Define and set the Connection String to the database in Web.
Config file.< connection. Xilisoft Ipod Video Converter V3 Motorola. Strings> < add name=. Apply the Connection String to Sql. Data. Source. Here constr is the name of the Connection String setting in Web. Config file. Connection. String=. Set the ID of the Sql.
Data. Source as Data. Source. ID for the Grid. View. Data. Source. ID=. Set the Select Command. Select. Command=.
Set the Insert. Command. Insert. Command=. Set the Insert Parameters. Since I need to get the values from the Text. Boxes in my form, I have made use of Control.
Parameter and I have defined the ID of the control for its respective Control. Parameter. For example, the value of @Name Parameter is fetched from txt. Name Text. Box.< Insert. Parameters> < asp: Control.
I have a GridView that has 10 columns populated by CheckBoxes. But instead of using FindControl() is there a way to get the CheckBox.Checked value by using a loop? Free counters Added on January 19,2012 Follow Me @vmsdurano. A bit About Me. Disclaimer The opinions expressed herein are my own personal opinions and does not. In this article you will learn how to Gridview Edit Delete and Update in ASP.NET.
Parameter. Name=. There’s a Click event handler assigned to the Add Button. When the Button is clicked, the Insert function of the Sql. Data. Source is executed which then inserts the records to the database and binds the Grid. View again to display the newly inserted record. C#protectedvoid Insert(object sender, Event.
Args e). Set the Update. Command. Here you simply need to set parameter names same as their corresponding column fields. For example if the column name is Name its corresponding parameter name will be @Name. Once this is done the Sql. Data. Source will automatically pick values from respective Text. Boxes inside the Grid.
View row to be edited. Update. Command=.
Set the Update Parameters with name and data type.< Update. Parameters> < asp: Parameter. Name=. Set the Delete.
Command. Delete. Command=. Set the Delete Parameters with name and data type. Here the Customer. Id field will automatically be picked from the Data. Key. Names property of the Grid.
View row to be deleted.< Delete. Parameters> < asp: Parameter. Name=. In order to display a confirmation message when deleting row, I have made use of On. Row. Data. Bound event handler where I have first determined the Delete Button and then I have attach the Java. Script Confirm to its client side Click event handler. C#protectedvoid On. Row. Data. Bound(object sender, Grid.
View. Row. Event.